Skill
- HTML
- Jade
- SASS
- CSS
- JavaScript
- Node JS
- Photoshop
- Illustrator
What is DelVR?
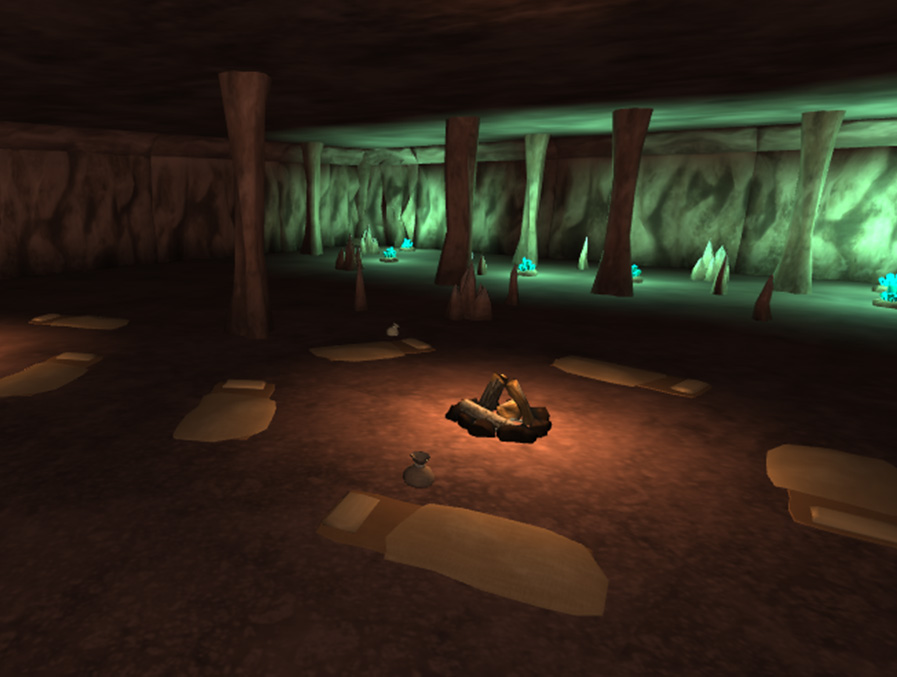
Dungeons and Dragons is a place where adventurers meet with a DM, Dungeon Master, whom tells a story. Everybody has their own unique vision of the world placed before them in the story. This is where the variables come from, hence the need for DelVR. DelVR allows the players, and the DM to take it to the next step and show everybody what their vision is like. Magic Spell Studio is able to accommodate to that need by utilizing a program that allows one to use a 2-D map. Later on this 2-D map can be transformed into a 3-D map using a smart phone along with a VR cardboard. Almost as if it was magic, what was on paper and pen is now shown before your own very eyes! All the players see the same story the exact way the DM is telling it.
Project Timeline
Making DelVR from scratch
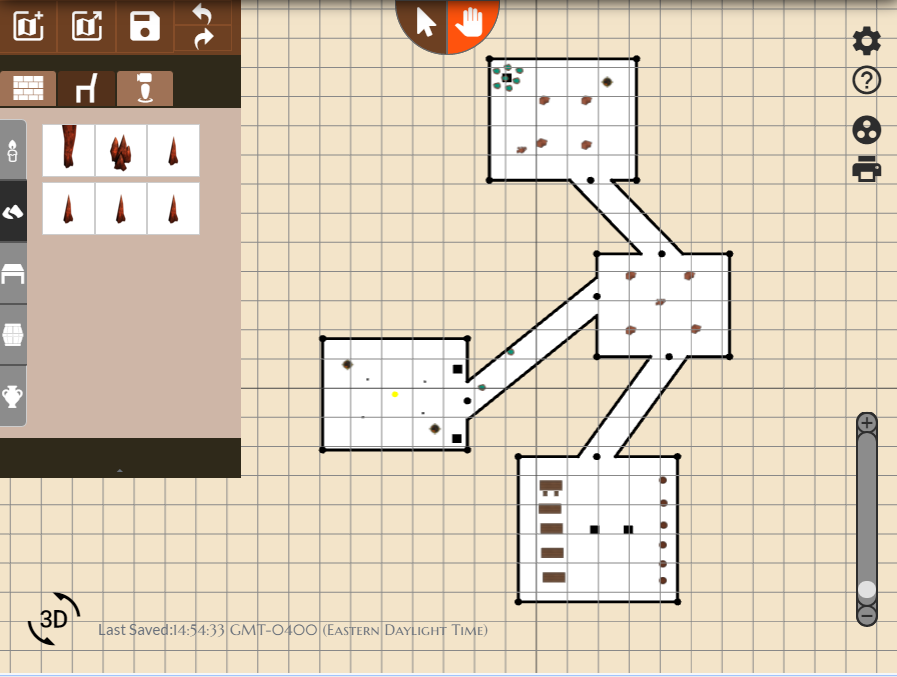
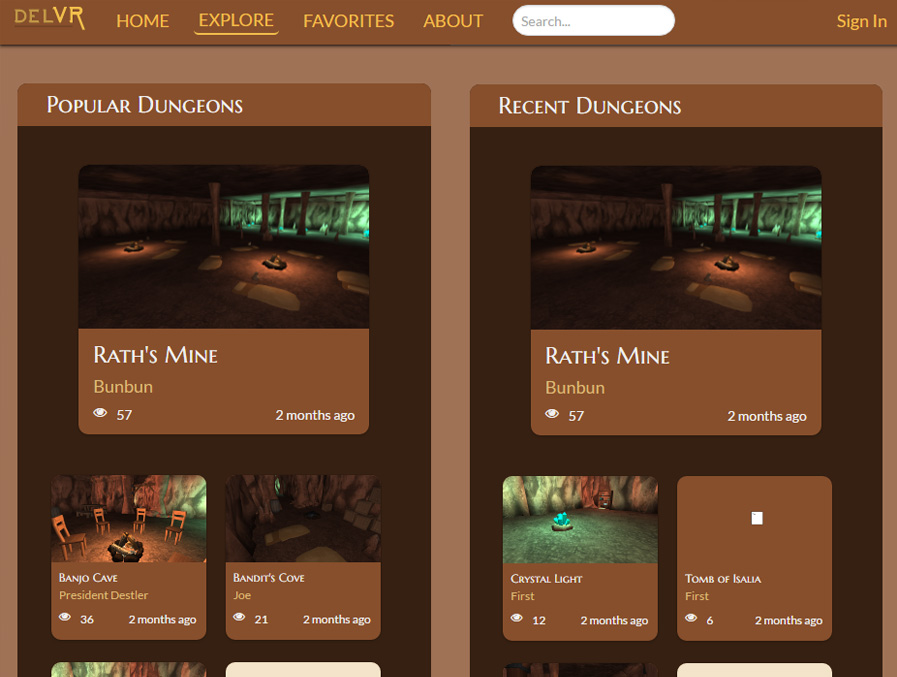
My team and I have built several social dungeons, which have been inspired through social networking. Our first step was to create an User interface in which one would create and account and link to the search dungeon feature. This feature searches for dungeons related to searching for specific titles or key words in the description of the social dungeons that have been created. Utilizing a wireframe design, adding the date of when a dungeon was created, helps keep track of it while creating a placeholder on the carousel.
Design need backup
During the project there was a crisis. The design team needed more resources and help than allocated. I volunteered to join and help out their team, even though I already have a role in the front end team. I brought more research about UX and UI to the table. My boss needed somebody to help improve the current wireframes. I worked with my teammate to create a mood board, a user flow, and redesigned the wireframes on both the website and the mobile site. We utilized the stylesheet guides to help the front-end team with font, color, and picture sizes to be interwoven with the wireframe.
Next Stage
The front end team added Bulma, CSS framework, to create a cleaner look to the wireframes. Eventually I worked on both, the design and front end team. One of my many front end roles was to ensure that the website functions and features work correctly on mobile devices. The team also added a neat gimmick for users to be able to “favorite” the dungeons that they like to be added to a list for future reference. Another role I had was to add the ability to allow users to delete their own dungeons. One of my roles while on the design team, was to create the style, color, and layout for the DelVR.
Live Stage
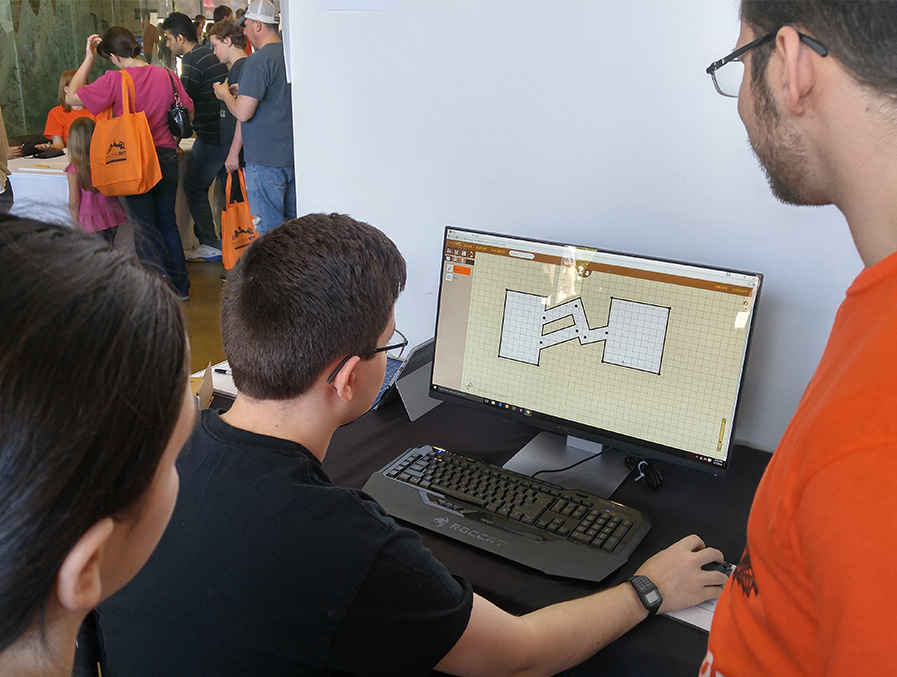
Imagine RIT, is an event at Rochester Institute of Technology where students and staff show off their ideas and/or prototypes to thousands and thousands of visitors of all ages. The entire team was present during this event, to unveil the DelVR project. We had people come up to us and ask about the project. The first thing we did was give them a walkthrough, showing them the google VR cardboard and exposed them to virtual reality. There was not a single dissatisfied visitor. This opportunity to show off the project, allowed us to test it outside of the team. A bug was found and later fixed before the project was finalized.
Conclusion
It was a wonderful experience to be working with a large group that consisted of 15 people. The group was split into five different teams, the front-end, assets, core, back-end and design team. I learned how to work in a small team among a big group. Setting up a weekly sprint and a major milestone every three weeks helped the team stay focus and communicate to the other three teams. I obtained more knowledge about Jade, JavaScript, and designing while working hands on during the duration of the DelVR project. I also gained a better understanding of the project organization and planning.